Desarrollo Web ágil con Angular.JS
Aprendes buenas prácticas y desarrollo ágil con el framework de JavaScript Angular.JS.
Este libro va dirigdo para personas que tengan conocimientos básicos en programación desarrollo web, JavaScript y conozcan el framework Angular.js aunque sea a un nivel muy básico.
A lo largo del libro se desarrollará un ejemplo de una aplicación web sencilla, que consume datos de una API externa que no desarrollaremos, ya que se escapa del ámbito de este libro. Angular.js es mucho más, este libro proporciona las bases para implementar aplicaciones web escalables y mantenibles.
Estructura de una aplicación web moderna.
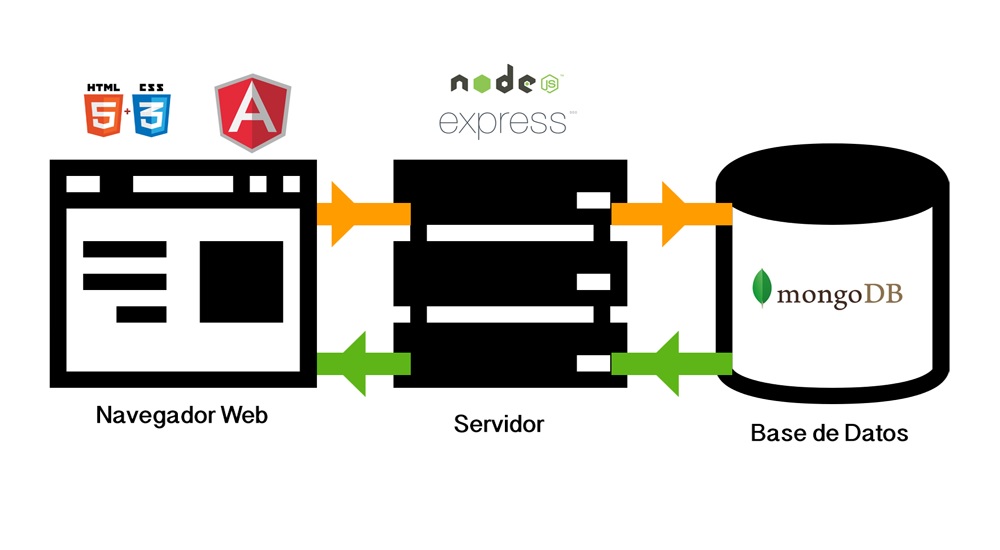
Una aplicación web, actual, está compuesta habitualmente de tres partes principales:
- La parte pública o cliente – Frontend
- La parte del servidor – Backend
- El almacenamiento de datos – Base de Datos
La base de datos se encarga de almacenar toda la información de nuestra aplicación. Usuarios, datos relativos a nuestra aplicación, etc…
Esta base de datos se comunica con el Backend, el cual se encarga de controlar la seguridad, el procesamiento de datos, la autorización, etc…
Y por último el Frontend es la parte que se ejecuta en el navegador del usuario final, se encarga de mostrar la información de una manera atractiva y comunicarse con el Backend para la creación de datos y visualizarlos. Esta parte comunmente en una aplicación web moderna se realiza de manera asíncrona con JavaScript (AJAX) utilizando el formato de documentos JSON, para enviar y recibir datos desde el Backend por medio de una API REST.
En resumen, para crear una aplicación web completa necesitamos una base de datos para que la información quede almacenada de manera persistente, un Backend que se encargue de la seguridad, las autorizaciones y el procesamiento de datos mediante una API REST, y un Frontend que maquete estos datos y los presente y se comunique con la API mediante AJAX y JSON. En este ejemplo vamos a tratar la parte Frontend.
Sobre el Autor.
Carlos Azaustre (Madrid, 1984) Es Desarrollador Web, enfocado en la parte Frontend con varios años de experiencia tanto en empresa privada, Startupsy como Freelance. Actualmente trabaja como CTO en la Startup Chefly
Ingeniero en Telemática por la Universidad Carlos III de Madrid y con estudios de Máster en Tecnologías Web por la Universidad de Castilla-La Mancha (España). Fuera de la educación formal, es un amante del autoaprendizaje a través de internet. Sigue sus artículos y tutoriales en su blog carlosazaustre.es
Fuente: carlosazaustre.es



Deja una respuesta